Love, Nils
Joining the fight against cancer with design strategy.
Overview
LOVE, NILS provides children with cancer and their caregivers much-needed healthcare guidance, emotional care plus social and community support that will enable them to thrive.
The Challenge
Can we build an online presence that can faithfully serve all the needs of caregivers, navigators, partners, and fundraisers? How do we convey a message of hope and encouragement to internal stakeholders, while inspiring the public?
The Outcome
A strategic website design that not only highlights caregivers and patients’ plights, stories and hopes, but builds a compelling journey for those seeking to make a difference in children's lives.
The story
In 2012, Lesli Berggren’s son, Nils, was diagnosed with stage 4 lymphoma cancer. This ordeal forever changed their lives and everyone around them. It pushed her to start LOVE, NILS, which she now devotes her life to.
During his battle with cancer, Nils wrote letters to family and friends asking for prayers and strength. He always signed off as “Love, Nils”. And now, LOVE, NILS the organisation will continue to embody his hope and fighting spirit.

Developing the strategy
The project was initiated after exchanges and conversations between Gridhaus and LOVE, NILS’ founder, Lesli Berggren. Together we agreed on a two-day discovery session to uncover the LOVE, NILS brand. Through our frameworks and countless exchanged stories while meeting at the National Gallery Singapore, we were able to surface key insights into the needs and struggles of children with cancer and their caregivers.
It got deep—it was at this point that we knew this project would be close to our hearts. Listening to Lesli recount her own experiences and share the plight of other families struck a chord with us.


Thanks again for another amazing discovery session, you guys really do shine! You’ve done an amazing job getting all the information out of me that I didn’t even think about.

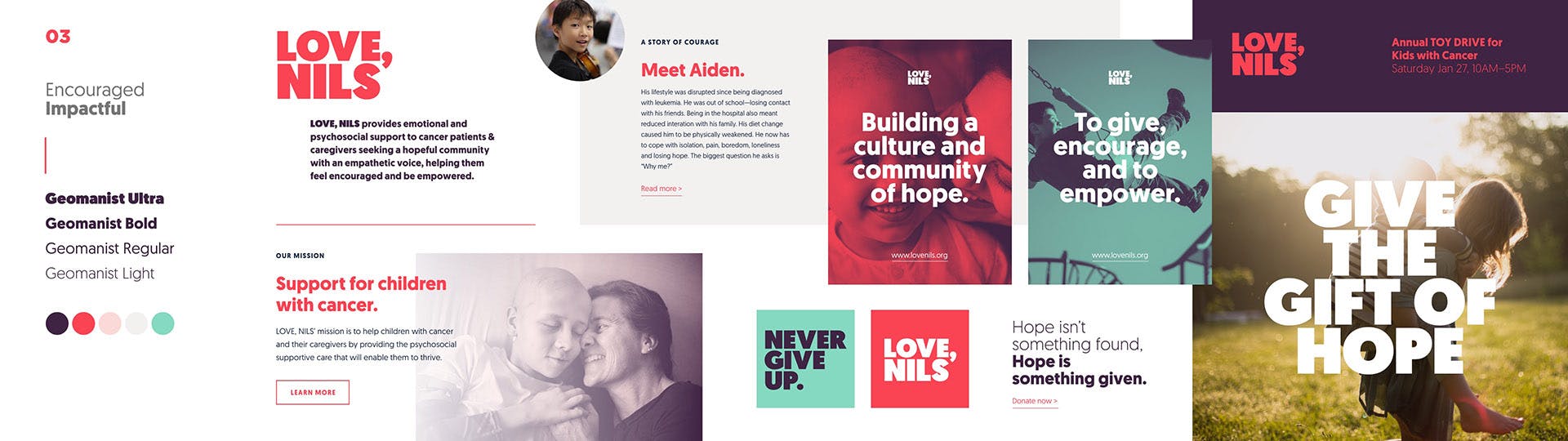
Design
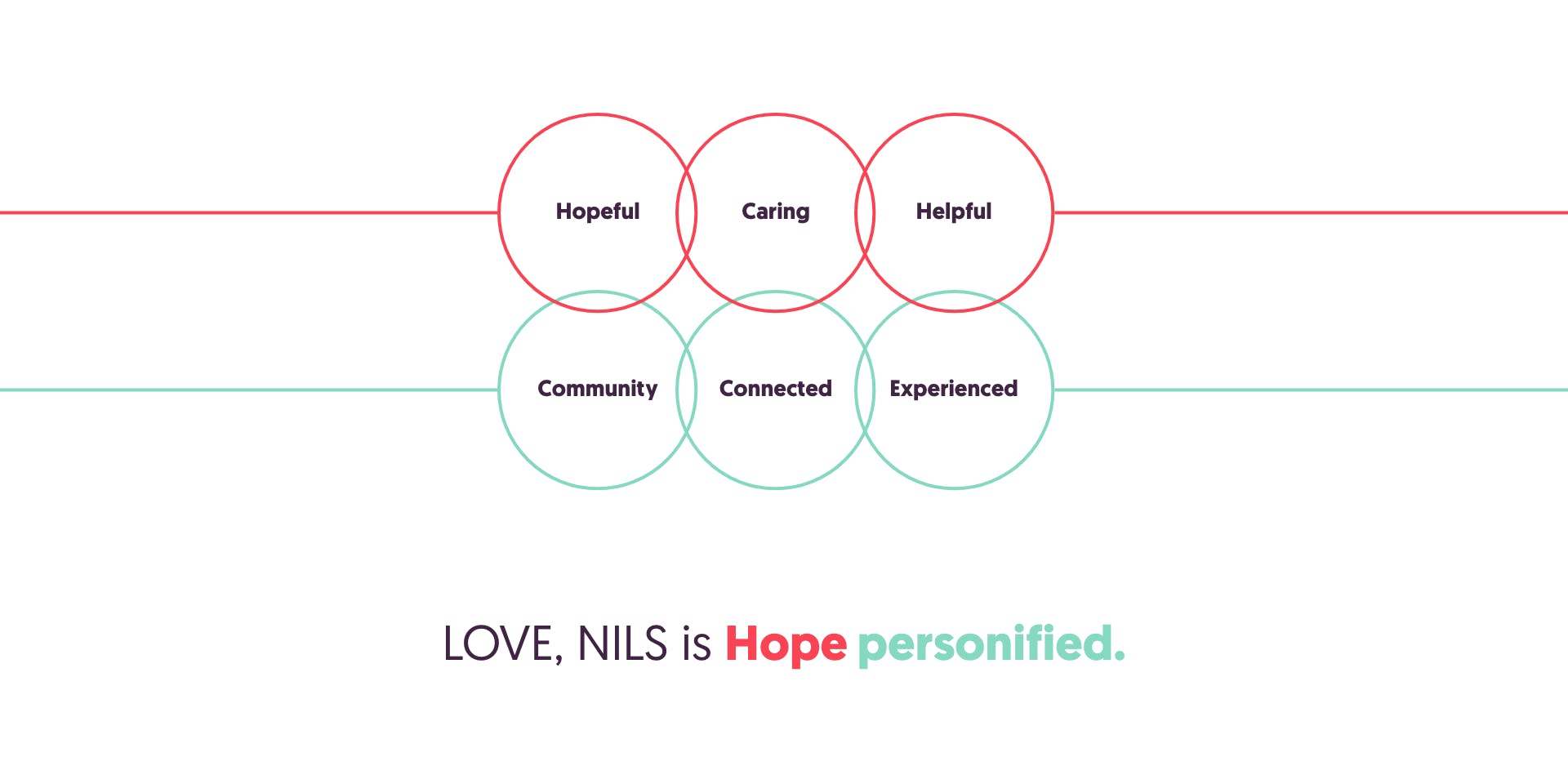
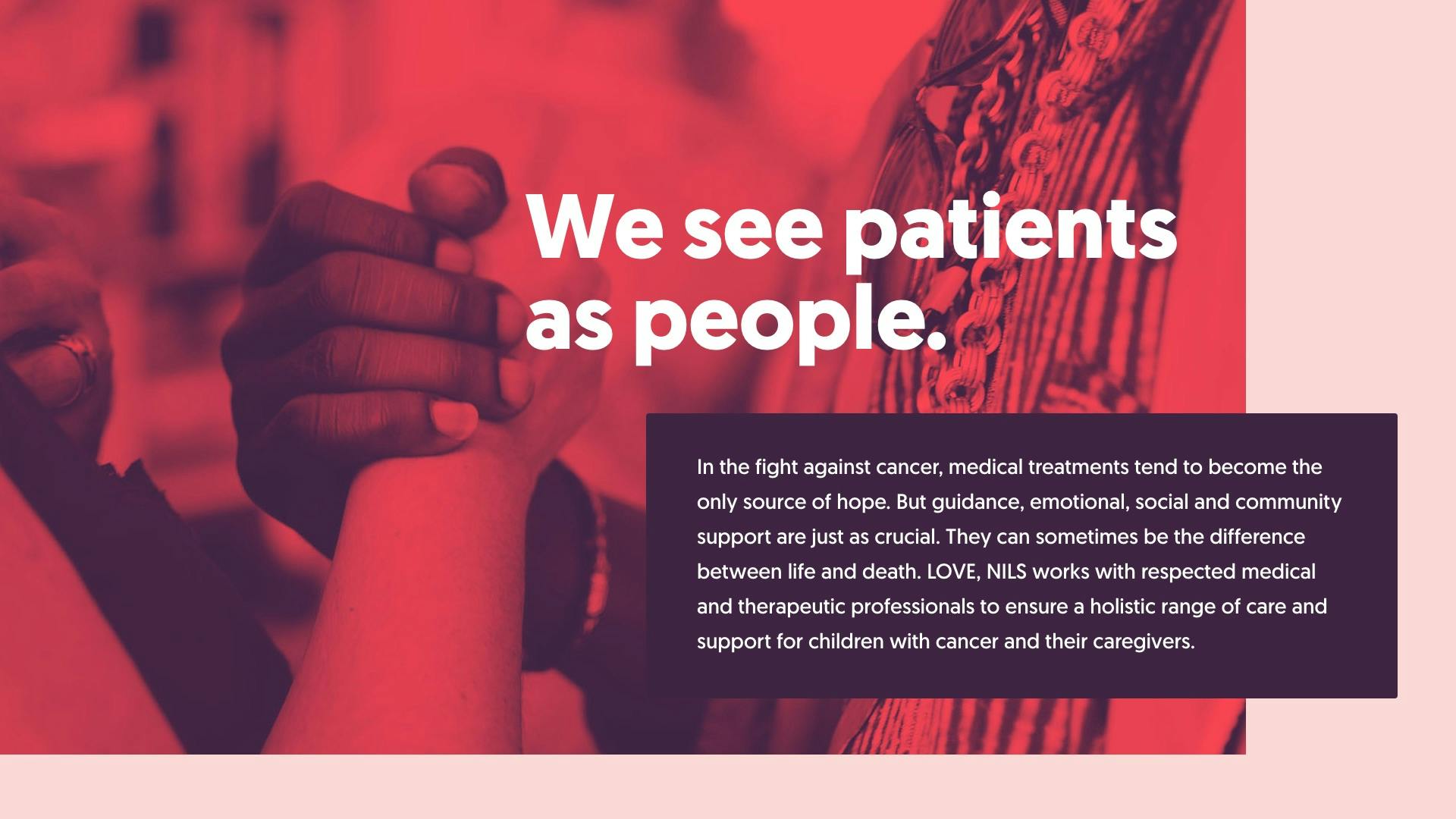
We needed to be more empathetic towards the users, connecting them to the real-life stories of the children they would come to help. Not-for-profit websites are sometimes misunderstood and misaligned to seek only monetary donations. We recognised the value in the transparency of detailing how the finances will be used and who they help. Does it fund nursing services? Will it provide subsidised housing for families seeking medical support from abroad?
This notion quickly defined our designs, visuals, and messaging for the LOVE, NILS brand and website. We knew that stories had to be the champion, with thoughtful messaging to encourage hope and care. We teamed up with a brilliant content copywriter, RJ Gao, to bring this to life.



User experience
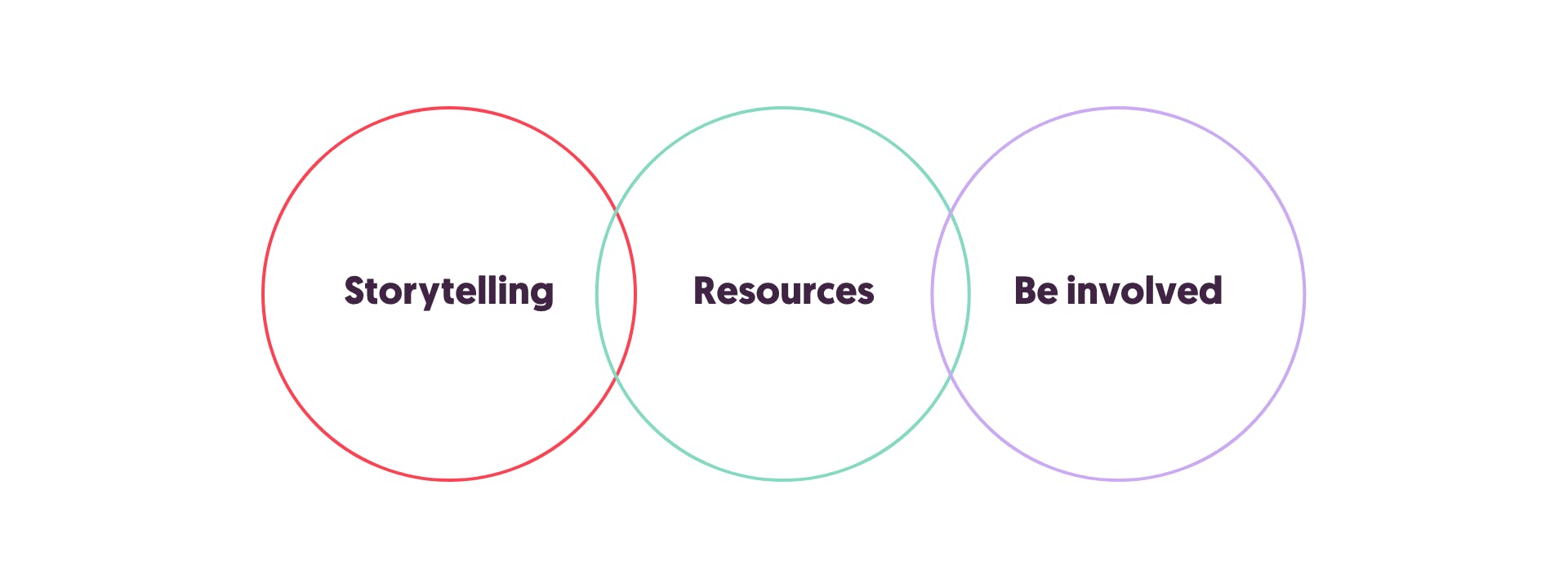
Every good digital product draws a balance between organisation goals and user needs. The LOVE, NILS site was no different. While the overarching organisation goal was to create awareness and inspire action, there were multiple user goals that needed to be addressed and accomplished. We were able to strike a balance between telling stories, helping users be informed and to contribute, plus allowing for future expansions to include resource libraries for patients and caregivers seeking help.


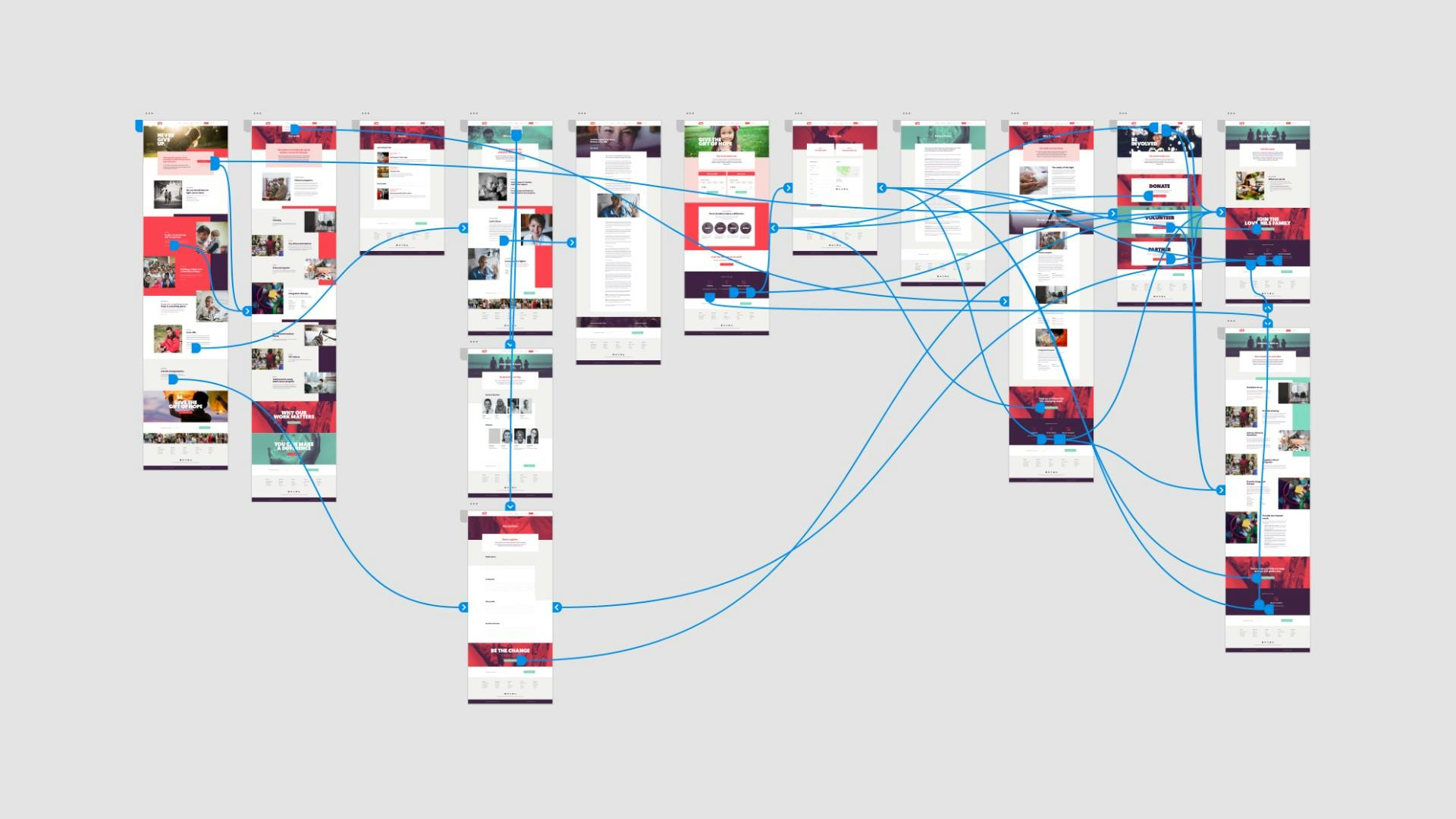
Building the site
Essential to every Gridhaus project is a strong core strategy. Having worked closely with the directors to develop user profiles, journeys, and stories, we now had a concrete plan to build on. These were applied to the information architecture and navigation structure.
As the website has many pages serving various audiences, we ensured that users could explore the site quickly and freely without being subject to long reload times between each click. Our front-end framework, React, allowed us to do just that. The website was designed to preload all first-level pages shortly after the user enters the website, enabling a seamless experience after that. Page transitions were added to provide visual cues and feedback between each page load.
All bases covered
We needed to build the website to be easily updated by Lesli, her team members, or any future volunteers. Prismic was our Content Management System of choice for the project due to its intuitive user interface—Lesli learned how to update and add content to the website in under 15 minutes.
The project timeline was split into three iterative cycles, with a set of deliverables and features being prioritised and deployed every two weeks. This allowed the lovenils.org website to go live after the first two weeks, so that potential donors could view basic information about the organisation while we worked on the remaining features.


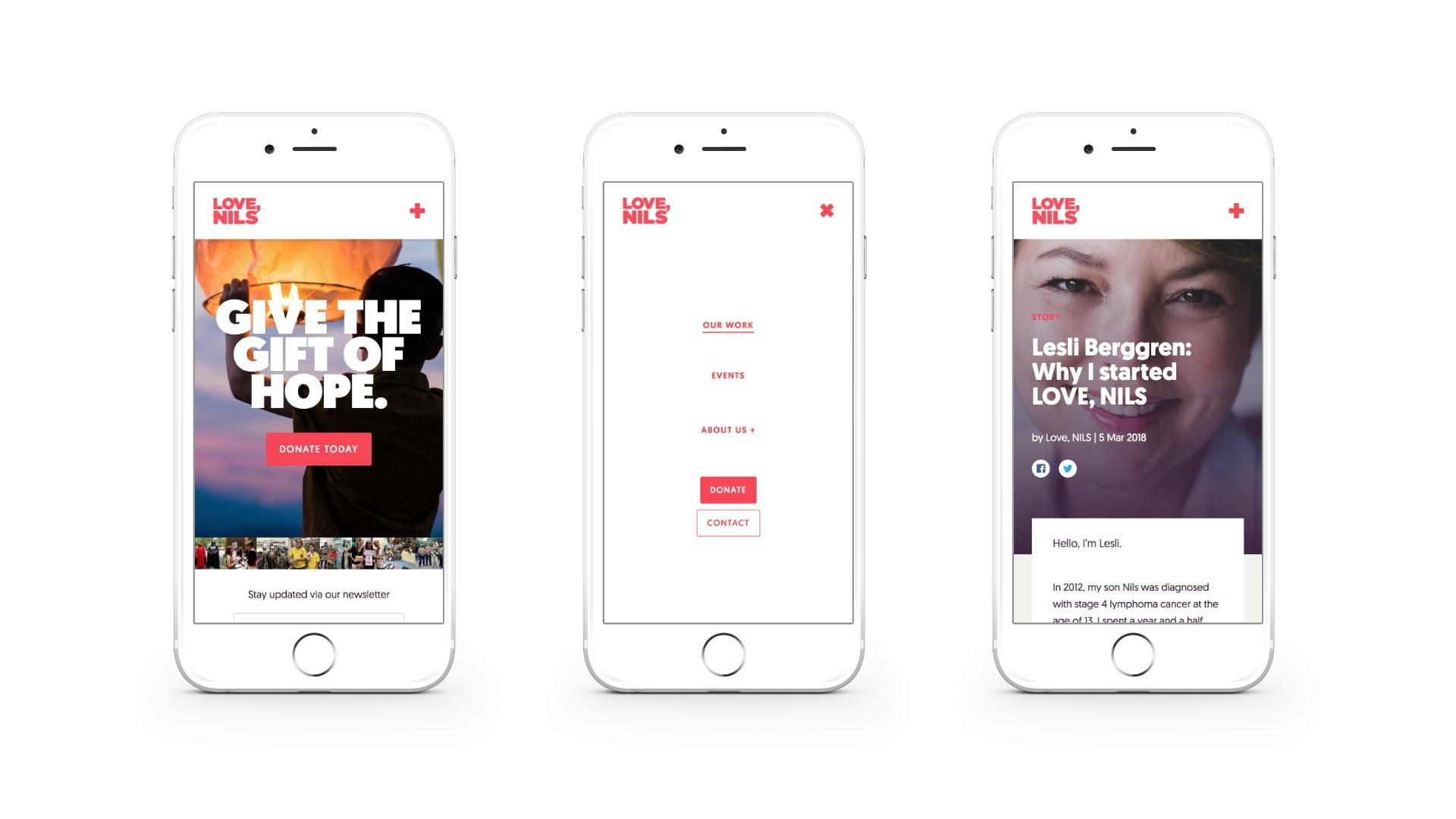
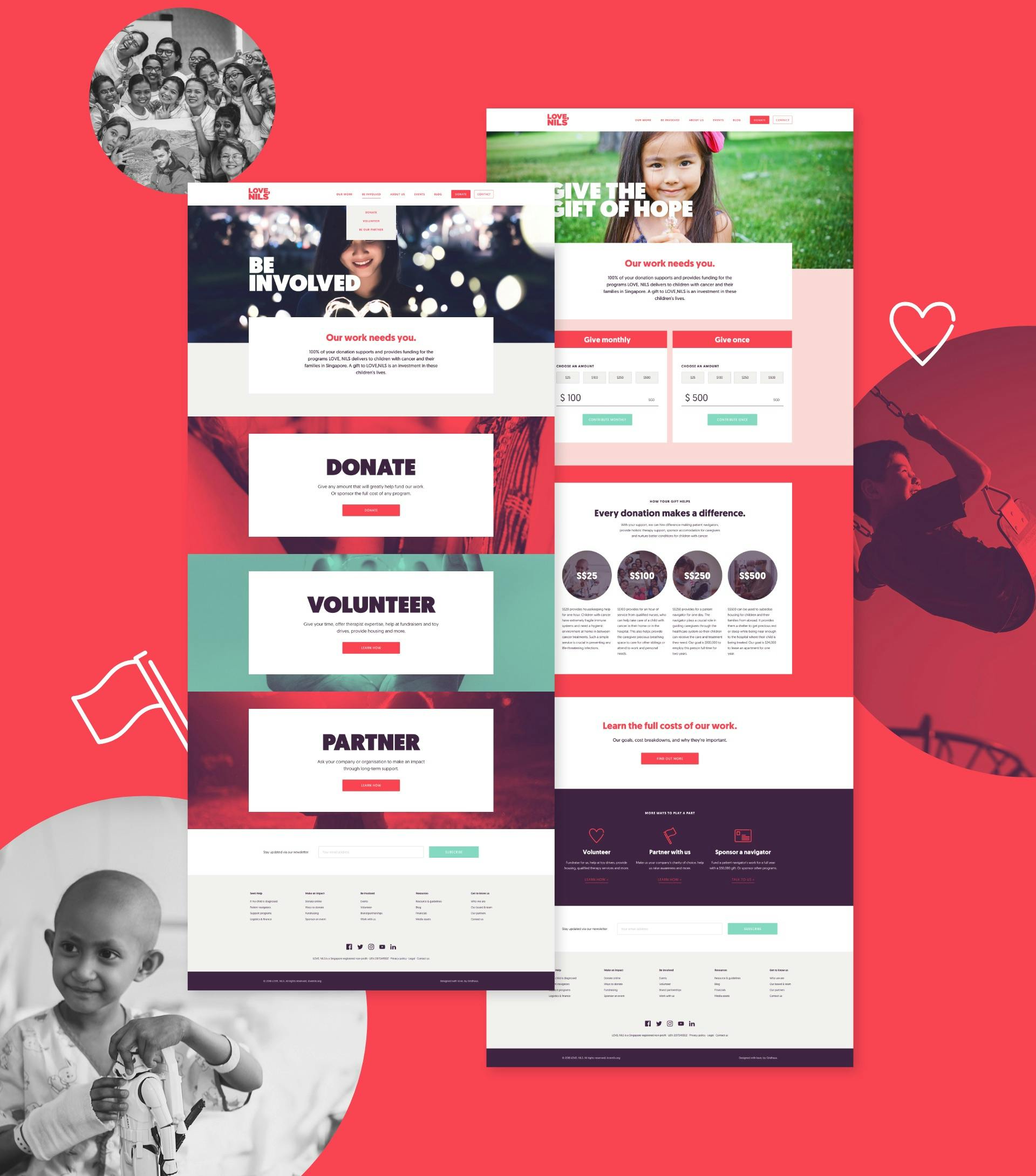
Mobile in mind
We recognised that a significant percentage of new users may first view the website via mobile devices. One of our main goals was to develop a modular user interface for perfect responsiveness, no matter the device size.